No, not the coffee. :) Espresso is one of the popular web development IDE’s for OS X. I’ve been jumping back and forth between using Espresso, Coda, & Transmit + Textmate. Lately I’ve been using Espresso, especially since I’ve found tons of great themes & sugars to help extend it’s functionality. There is a very active Espresso community on GitHub, and this website contains a great collection.
My requirements for a good web development IDE:
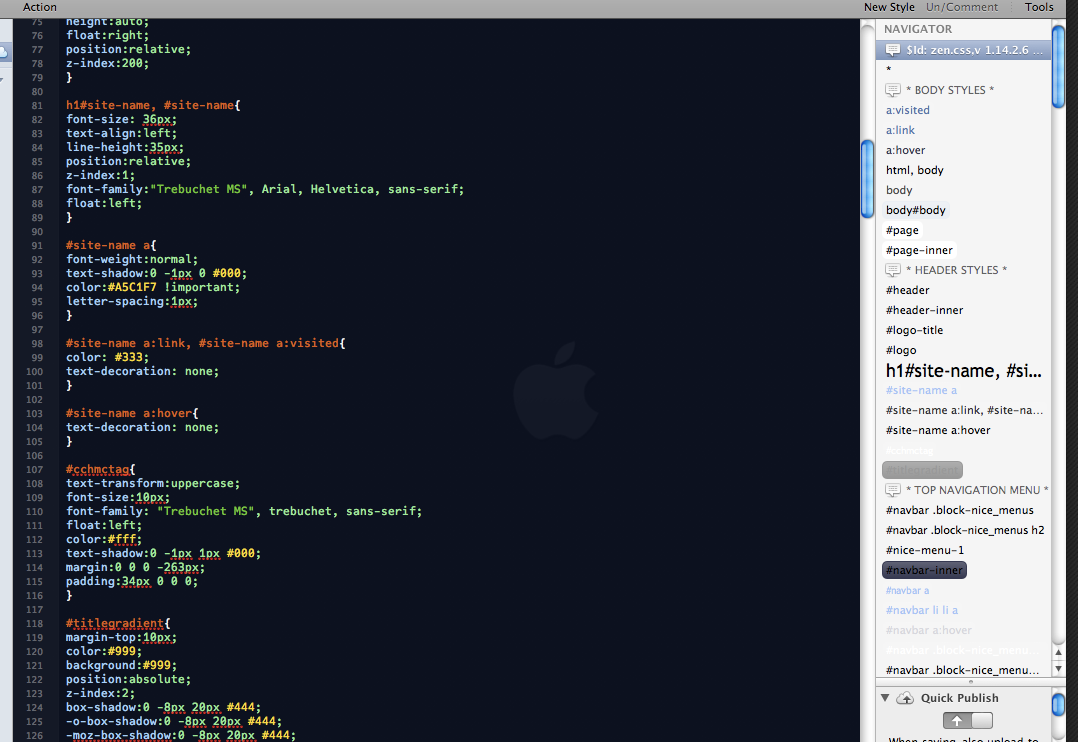
- Syntax highlighting. Makes reading code much easier. I prefer dark backgrounds over white/colored text.
- Code folding. I don’t use this heavily, but when I need it, I need it. I will switch to a different editor if I have to.
- Css Navigators. These are so useful when going through CSS stylesheets so you can actually see what style you’re editing:

The nice thing about getting these sugars & themes from GitHub is that updates are easy. Just “cd” to where the sugar or theme lives & do “git pull”. It would be nice if I could figure out a way to just do one “master pull”, but based on the Coffee House website, it sounds like MacRabbit is working on a way of making this better.
So, I definitely underestimated Espresso the first few times I tried it. Now that I can easily extend it’s functionality, it’s earned a permanent place in my dock as my primary web development IDE.